Manage your Adobe Account profile, password, security options, product and service subscriptions, privacy settings, and communication preferences. Learn how to import Adobe Illustrator files into Adobe After Effects for producing finished content or incorporating into dynamically linked compositions for handoff to Adobe Premiere Pro. It's quite possible that you want to work with Illustrator files in After Effects in order to create assets that you'll incorporate into a project in. Aug 28, 2017 Prep the Illustrator File. First, I will save my EPS file as an.ai or Adobe Illustrator file since After Effects provides more support for this file format. To ensure that Illustrator files appear correctly in After Effects, I’ll select Create PDF Compatible File in the Illustrator Options dialog box. - we talk about how to take files from illustrator to after effects. We cover some of the neuances, pitfa. Here’s how to easily create After Effects assets in Adobe Illustrator. We’ll start by creating everything in Adobe Illustrator and then moving it all into After Effects. The beauty of creating in Illustrator is that the elements are vector based, so we can scale them as needed once we bring them into After Effects.
Today’s post is about how to convert Adobe Illustrator files to shapes in After Effects.
Note: remember to watch the video tutorial Jeff, our Adobe certified instructor has prepared for you.
Another way to make a shape is to use an Illustrator file.
Here’s an Illustrator file – the fish file.
Drag it down here to the comp
It is a little bit large.
Let me go get the Selection Tool here and move it around a little bit since it’s still large. There we go.
Now let’s scale it down for a bit.
S for scale.
So, this is now an Illustrator file – the things you can manipulate typically are just the Transform properties.
You know, Position, Scale, Rotation.
And you can apply effects to it just like another layer it would work, just like any other asset in a comp.
But I want to convert this to a shape.
So right-click on it.
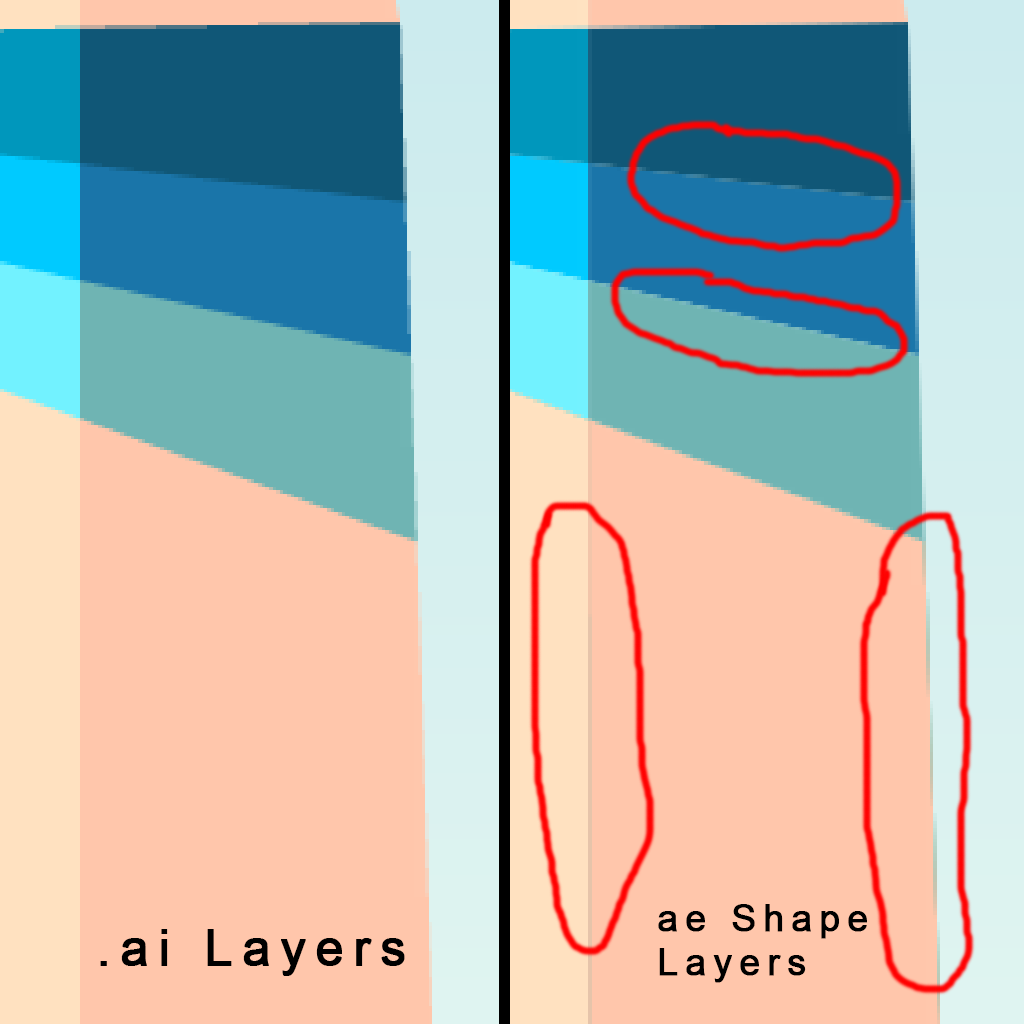
And there’s a thing called Create Shapes From Vector Layers
An Illustrator file is a Vector File. When you make it smaller or larger, it retains its quality because it’s defined by vectors.
Convert it now to a shape.
Well, some lines there are just the various paths. I can click that off, by clicking Toggle Mask and Shape Path Visibility Nikon usb devices driver. off.
Here’s the video tutorial:
See how it works. It looks exactly the same. It took the original Illustrator file and turned it off. And now this thing is a shape. If you open it up, it has a lot of groups.
Each one of these groups is one of those paths in the Illustrator file which is a little much, right? Nikon driver download.
Probably it wouldn’t work on a lot of them.
For example, I know that 18 here is the body. Let’s open that up. I can work with Transform. I can Skew it, for example.
Or I can go, let’s say, to the eyes which are Groups 1, 2 and 3. I could manipulate them all. I could have them all to get larger suddenly or smaller.
So you can manipulate them now individually like that which you couldn’t do if this were just an Illustrator file sitting inside After Effects.
But, the thing that’s kind of cool about this is that you can work on these attributes.
So one of them is Repeater. It allows you to repeat things and have them go off to the distance that you can only do with shapes.
So, the Illustrator- this Illustrator file. I can take any shape I want and do the same thing to it that I’m going to do to this guy. But I just want you to see how this works for this particular one.
So this is the one that I converted to an Illustrator file to a shape file or shape layer.
So if you click on this, go to Contents.
All these various Groups and things. But at the bottom here is something called Repeater.
I’m going to delete that now.
And I’ll add that in the second.
After Effects Academy Member Extra
Access your ‘Fun with shapes’ Course in the After Effects Academy.
Jeff Sengstack will show you how
to create and customize shapes from Adobe Illustrator files.
Well, the way you can add an attribute to a shape layer is by going to add, and these are some attributes you can add.
You can add another Fill if you want to.
You can add another shape. But what’s interesting is that these guys down here.
We did the Merge Paths already. And we’re going to talk about these things here.

If I add, let’s say Repeater. And look at Repeater. Repeater has copies. Right now there are three. Let’s see them.
But has these other two, it has Transform. It allows you to, say, what will this thing eventually get to as you repeat it.
Adobe Illustrator To After Effects
I can say- I don’t want to be the same size. I want it to be smaller and I want it to change the Anchor Point turns upward shows up off to the distance like that. And I want to have more than just 3. Okay, let’s see this.
Let me pull them closer together. More copies.
And I can change how they wrap over time. I can rotate them as objects. As they peel away.
I can change what the first one is by changing the Offset. So if I change the Offset.

If I change the Offset it means that I can have things start at the middle instead of the right as the first thing. Change the Offset.
So I can animate all these things- I can animate Repeater which is really cool. That’s one cool thing. Let me delete that.
Another cool thing to add is called Pucker & Bloat. There it is. After that, it starts doing weird things to your poor fish. How much you Pucker & Bloat it. It’s doing just that bottom layer.
If I make a group- I’ll delete that. I can take all the groups and put them together and I can add- and I think this would do it. I’m not sure if it’s necessary but we’ll find out.
Add Group. Click on all these guys Shift first and last. Drag them all into these Group 38.
The Group 38 I’m going to click on that. Plus the enter key and call it “All Paths.”
And now that one active- I’m not sure if this will work.
We’ll try this out.
All Paths, go to Add. Pucker & Bloat.
And that does it for the whole thing rather than just the one guy there.
They still look similar. Okay, I guess I didn’t do the group. That was just an experiment there.
Click that and let’s see. Go back to Add and you can do Twist.
Which might figure out what that’s all about. And sort of like Skew but a little more involved.
Free Illustrator Effects
Here we go.
And I’ll give it a Twist.
And you can see how all of these guys – You can animate all of these features as well.
And there are a couple of other things here, Wiggle, Zigzag. I tried thinking this Zigzag- Wiggle causes things to, kind of, change over time. But you can try these guys out.
These are the cool things you can add to shapes to make them look interesting.
End Result:
Adobe Illustrator is a graphic vector editor developed by Adobe. Difference between Photoshop and Illustrator? Illustrator is vector-based. So, unlike Photoshop’s pixel-based format, Illustrator uses mathematical constructs to create vector graphics. A vector graphic will never lose its quality if it’s scaled up or down. So graphic designer uses Illustrator will also give you a better print output since it’s not resolution dependent. Illustrator are typically used to create logos, icons, drawings, typography, and complex illustrations.
Some contemporary design trends are Skeuomorphism, Flat design, and Material design (more details). For this workshop, we work with Flat design.
Adobe After Effects is a digital visual effects, motion graphics, and compositing application developed by Adobe and used in the post-production process of film making and television production. Among other things, After Effects can be used for keying, tracking, compositing and animation. For this workshop series, we work with Motion graphics.

Illustrator to After Effects is a 3 session workshop series that introduces attendees to simple illustrate-animate workflow: from Illustrator – vector graphic – to After Effects – motion graphic. By the end of the series, attendees will have a basic understanding of graphic design, the software, and a cool animated rocket video/GIF (some work/other work).
The 3 workshop sessions ideally will cover the basics of Illustrator and After Effects can do. Generally, the series is for Illustrator and After Effects newbies. Difficulty levels may increase but not drastically so don’t worry if you miss the previous one and want to go to the next one!
If you have questions, you are also more than welcome to pass by the Digital Media Bar, looking for Thanh Nguyen, or email me at tnguyen19@wooster.edu.
Agenda & files of session 1 is available.
Agenda of session 2 is available.
Agenda of session 3 is available.
Adobe Suite CC is available on the lab computers in Ebert 109 – Visual Resources Lab and Andrews Library Digital Studio.
Some Illustrator examples
ILLUSTRATOR to AFTER EFFECTS session #1: FLAT DESIGN
Attendees will create vector drawing of a rocket that will be used for animation using introductory tools.
Files: x
Adobe Illustrator To After Effects Editor
- Introduction to Vector graphics
- Vector graphics & common uses
- Difference between AI, PS, and AE
- AI User Interface
- Flat Design – creating this from squares and circles
- Document setup
- Select & Direct Select tools
- Shape & Pen tools
- Color guide & Color scheme
- Pathfinder
- Introduction to Vector graphics
Beginner tutorials:
- Learn to set up a new Illustrator file: x
- Learn to use pen, pencil, and flare tool: x
- Learn to work with shape tools: x
ILLUSTRATOR to AFTER EFFECTS session #2: ILLUSTRATION to ANIMATION
Attendees will continue the rocket vectors & arrange them into animation components that then will be imported to After Effects
Files:x
- Continue with Flat Design and Illustrator
- Quick revision
- Shape & Pen tool
- Rotate tool & Mirror tool
- Transform again tool
- Motion Graphics & Animating components
- Introduction to motion graphics
- Animation components
- Export components (assets) in Illustrator
- Continue with Flat Design and Illustrator
Tutorials & Resources:
- Add depth and texture in Illustrator (not flat design): x
- Adobe Color wheel: x
- A simple Typography tutorials: x
- Introduction to Motion Graphics in After Effects: x
ILLUSTRATOR to AFTER EFFECTS session #3: MOTION GRAPHICS
Attendees will animate the imported illustration using After Effects


Files for workshop:x
FINAL RESULT:x
- Introduction to Motion Graphics
- Quick Revision: import .ai file to After Effects
- Motion graphics
- After Effects UI
- Animate the rocket
- Create new composition
- Timeline & Transform
- Export project files to .mov an .mp4
Tutorials & Resources:
- Helpful graphic design channel: The Simple Designer
- Slick object transitions tutorial: x
- Inspiration Character animation workflow: x
