What’s New in PhpStorm 2020.2 PHP 8 Union Types support, new control flow engine for PHP, Extract Class refactoring, full support for GitHub pull requests, brand-new Inspection Widget, and support for OpenAPI. Please meet PhpStorm 2019.3 — a major update for the #PHP IDE! See top 20 features of this release in action.Download: https://www.jetbrains.com/phpstorm/wha.
PhpStorm is an IDE (Integrated Development Environment) for PHP and web developers, which is engineered by JetBrains. It is not available free of cost. It supports PHP 5.3 and above versions. PhpStorm is built on the IntelliJ IDEA platform, which is written in Java.
JetBrains PhpStorm is an innovative and cross-platform IDE that become popular over the last couple of year. It is perfect for working with Drupal, Symfony, Laravel, WordPress, Zend Framework, Joomla, CakePHP, and other frameworks. PhpStorm 2019.1.3 is the latest version of the PhpStorm.

Phpstorm Latest Version
All WebStorm features are included into PhpStorm, with full-fledged support for PHP and database support added on the top. PhpStorm helps the developer to understand and change their code by providing editable UML class diagrams for PHP code.
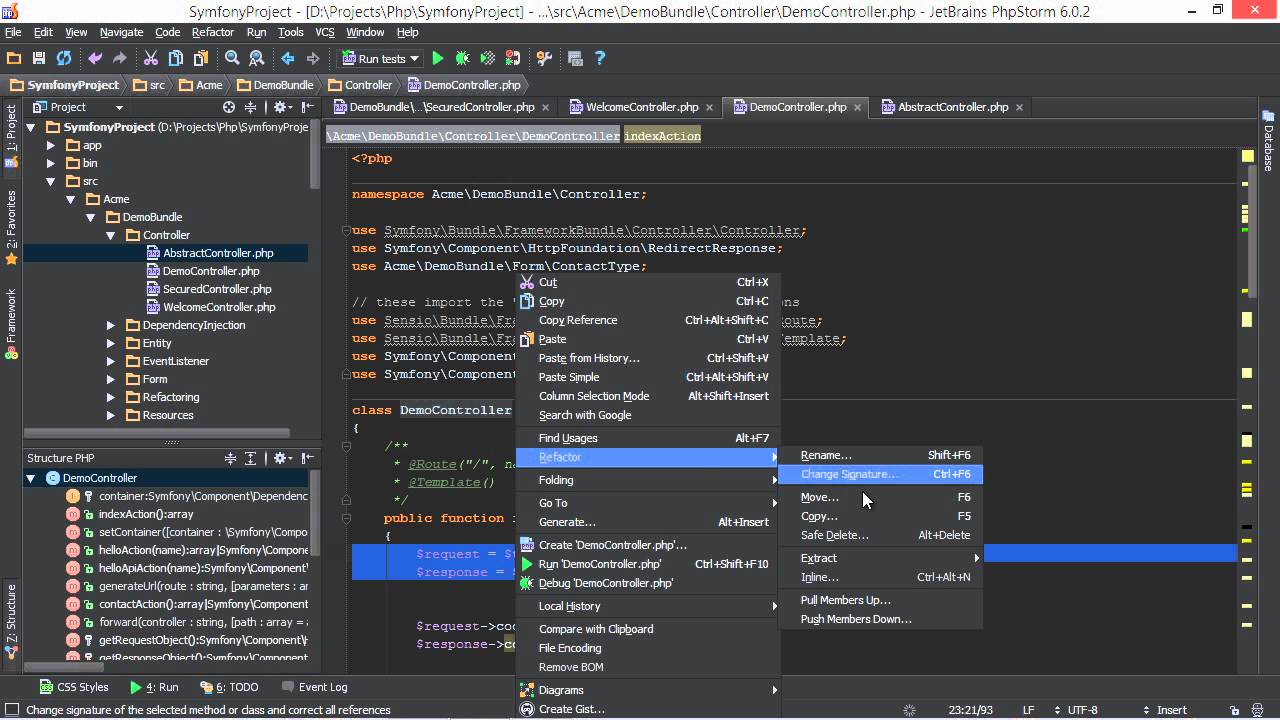
PhpStorm IDE provides code refactoring, auto-completion, on-the-fly error prevention, zero-configuration debugging, and an extended HTML, CSS, and JavaScript editor.
PhpStorm provides tools and code assistance features for working with databases and SQL in your projects. It connects with the database, edit tables and schemas, run queries, and even analyze schema with UML diagram.
Note: PhpStorm is not free of cost. It is available for 30 days free trial.
Key Features of PhpStorm
- Complete development environment
Most PHP developers do not work with PHP only, but they also work with HTML, CSS, JavaScript, and other languages. PhpStorm makes it easy for developers to work with all languages, by providing code completion and syntax highlighting support. - Support multiple PHP Framework
PhpStorm is a perfect choice if you use PHP frameworks. It integrates effectively with lots of framework like Laravel, CakePHP, Symfony2, and Yii - all of these frameworks are also supported by Future Hosting?s PHP Framework application server. - Great version control Integration
PhpStorm provides full support for a large range of version control system, most importantly included - GitHub and Git. Programmers can branch and merge from within the IDE.
Additionally, PhpStorm also includes excellent FTP support that the code can be uploaded to a remote server within a few seconds. - Database Support
PhpStorm provides tools and code assistance features for working with SQL and databases in your projects. It connects with the database, edits table data, executes queries, and even analyzes the schemas with UML diagrams. - Debugging and Testing
Zero-configuration debugging makes it easy to debug the application. PHPUnit supports to develop and run unit tests right from your IDE. Profile the applications with Xdebug and Zend Debugger and check aggregated reports in PhpStorm.
PhpStorm 10
PhpStorm includes a number of new features that make PHP-based application more pleasant. First and foremost feature of PhpStorm is that it offers full support for PHP 7, another exciting new feature is the Docker integration. Developers can easily handle Docker containers from inside the IDE. It is the powerful feature of PhpStorm 10 that makes it easy to build development and deployment environment which can run almost on any Linux server.
Benefits of using PhpStorm
- Projects are scanned quickly and accurately in PhpStorm. We are able to perform auto-compilation based on existing class and functions really fast.
- Excellent project-wide search option.
- Best tracing option for inheritance.
- Search has lots of options and searchable. We can organize the search result according to file, directory, and other several options.
- Excellent built-in comparison tool with syntax highlighting.
- Clear matching brace highlight available.
- Useful alert available, which pop up over the editor to tells us that something might not be configured properly.

System requirements for PhpStorm
- Minimum 2GB RAM
- 4GB recommended
- Window 10/8/7/Vista/XP (64 bit)
- 1024x768 screen resolution.
How to install PhpStorm
Step 1: Download the latest version of JetBrains PhpStorm 2019.1.3 from the following link https://www.jetbrains.com/phpstorm/download/#section=windows for 30 days free trial. You can choose any platform (Window, Linux, and MacOS) as per your need.
Step 2: Once the downloading completes, run the PhpStorm. We will get the wizard where we need to click on Next button.
Step 3: Browse the Destination Folder to install PhpStorm and click on Next.
Step 3: Here, we don't need to do anything, click on Next and move forward. But for creating a shortcut on Desktop check the create Desktop Shortcut as per the system configuration.


Step 4: Select/Enter the start menu folder name for creating the program's shortcut. By default, JetBrains will show. Now click on Install Button and start the extraction of files.
Step 5: Once all the files are extracted successfully, click on the Run PhpStorm checkbox and click on Finish to complete the installation process.
Step 6: A wizard will show to import the PhpStorm setting. Select do not import setting and press OK.
Step 7: Now, accept the term of User Agreement and Continue.
Step 8: Click on Send Usage statistics and move forward.
Step 9: Set the UI theme from here (as per below image), for dark theme select Darcula and for light theme choose Light. We can also skip this step by clicking on Skip Remaining and Set Default.
Step 10: Skip this step for later by clicking on Skip Remaining and Set Default button.

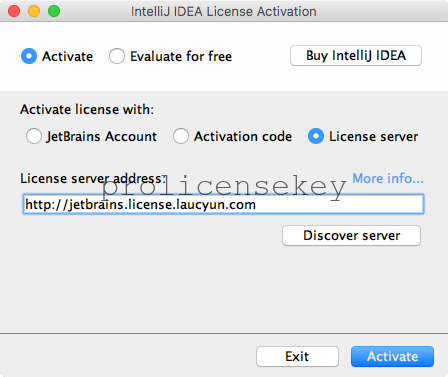
Step 11: For 30 days free trial, select Evaluate for free rather than Activate and click on Evaluate.
Phpstorm Latest Free
Step 12: PhpStorm is successfully installed. Now, create a new project and start work with PhpStorm.
How to create a project in PhpStorm
Step 1: Create a new project with PhpStorm and also provide the location to save.
Step 2: Right click on your project to create a new HTML file. New → HTML, we can also create PHP, JavaScript, and other files here.
Step 3: Write the HTML code and run it on browser.
Step 4: The output of the above program will be-
Phpstorm Latest
