Get more out of Zeplin, together. Extensions are built by the community to generate code snippets from designs. Pick the ones that fit your workflow, or create your own and contribute. Photoshop is a production tool for anybody, not just Adobe users, so that's not a surprise that they support non-Adobe tools. If you only need Zeplin's. Zeplin automates the process of annotating and translating design guidelines to code. When designers export artboards from Sketch (or Photoshop) to Zeplin, developers can directly copy CSS code snippets, grab content for HTML, and download visual assets.
Getting Started
Exporting Assets From Photoshop To Zeplin


In order to publish designs from Photoshop to Zeplin, you will need to download the desktop app.
When you download the desktop app, Zeplin automatically installs a plugin on Photoshop. If you’re not seeing the plugin, you can install it manually by following these steps for Mac or Windows.
☝️ It is not possible to publish PSD files directly without using the plugins.
Enabling the plugin
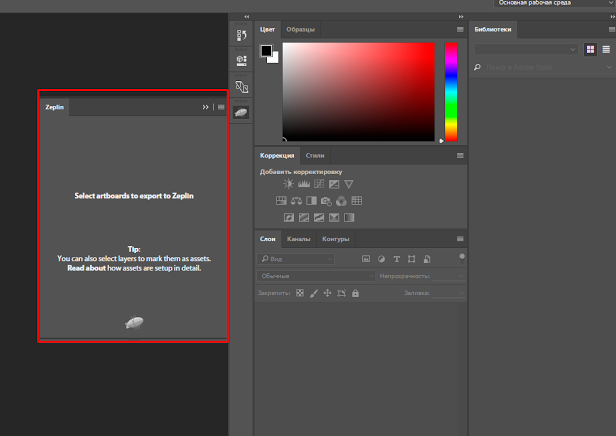
After downloading the desktop app, you can enable the plugin from Photoshop menu up top at “Window > Extensions”.
If you do not see Zeplin under “Extensions,” you can try installing the plugin manually by following the details here:
Publishing your designs
Photoshop To Zeplin
To publish your designs from Photoshop to Zeplin:
Select any layer/artboard in your Photoshop file
Open the plugin and click “Export selected artboards”
Select your project or styleguide then click “Import” to start the export process
Seeing file location
Zeplin shows the location of the file containing the screen if you are the same user who exported that screen and using the same machine (computer) used to publish your design. You can directly open the design file in Photoshop by clicking on the file name.
How To Install Zeplin In Photoshop
Next up: Collaborating with your team
Related articles: