
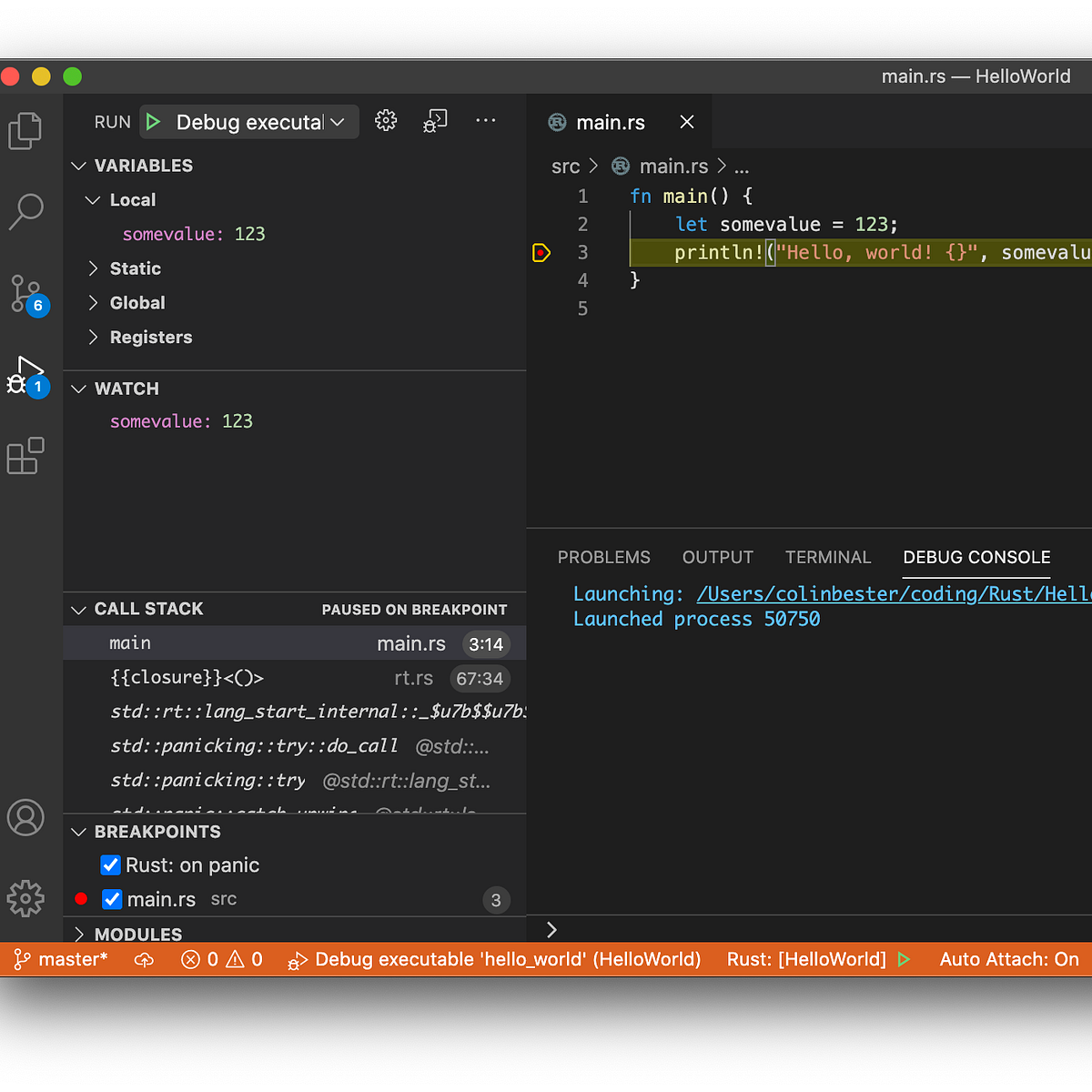
Open Visual Studio Code and go to./src/main.rs and place a breakpoint. Edit launch.json. Press F5 to run the project. A selection box will appear that will ask you what environment you want to use. Choose LLDB Debugger here. This will open up the launch.json file, and here we need to tell Visual Studio Code how to launch our project. Edit the file so it looks similar to this. First, download and install Visual Studio Code for Windows. After you've installed VS Code, install the rust-analyzer extension. You can either install the rust-analyzer extension from the Visual Studio Marketplace, or you can open VS Code, and search for rust-analyzer in the extensions menu (Ctrl+Shift+X).
I thought I’d share my experiences of using Rust in Visual Studio Code, you can find the original post on my blog: https://booyaa.wtf/2017/rust-vscode/index.html
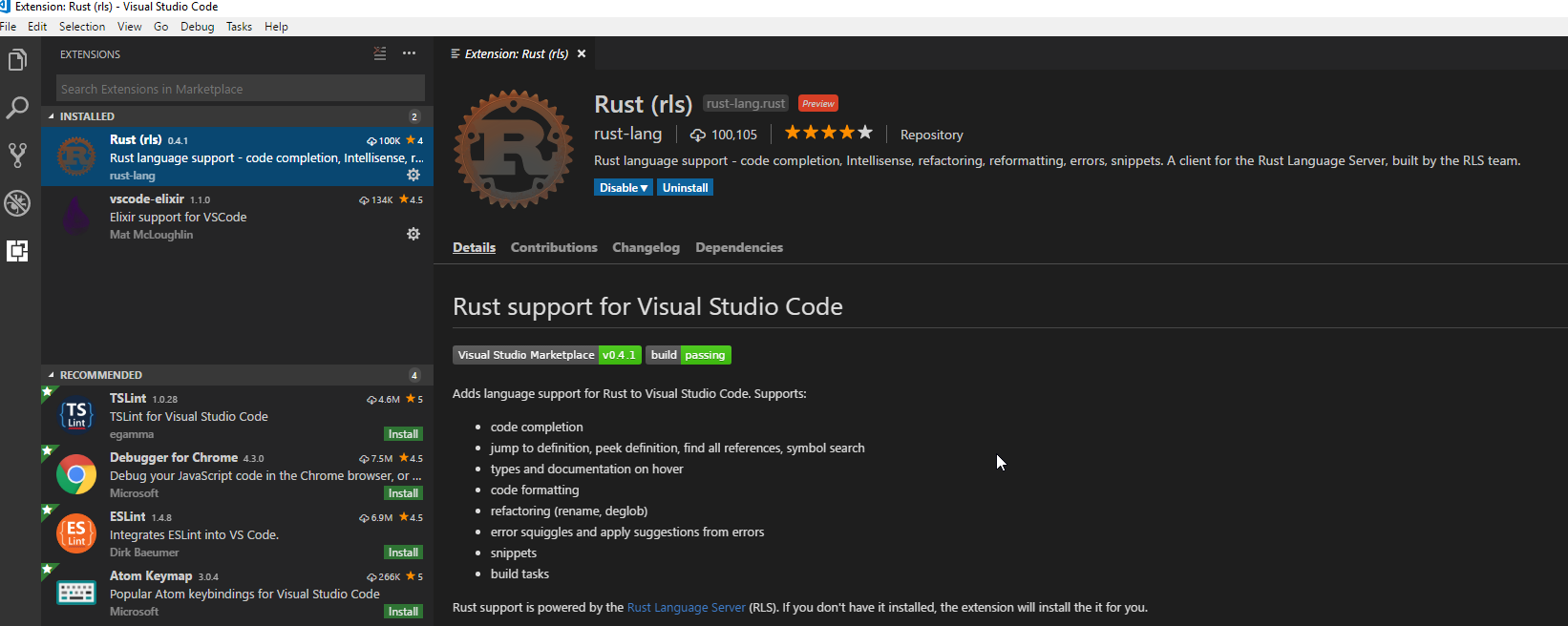
Which extension?
First off if you can, you should be using the Rust Language Server (RLS) extension. Yes it’s beta, but the user experience has been the best I’ve had, outside of in-house language support by giants like Microsoft and JetBrains! The extension will even install dependencies for you if you have rustup installed!

If you didn’t want to use RLS, then the alternative is to install various Rust related tools (racers, rustfmt and rustsym) manually. The only Rust extension that support non-RLS is Kalita Alexey’s.
Whilst we’re on the subject of Kalita’s extension, this was a fork of the RustyCode extension which was no longer being actively maintained.
The biggest draw this extension at the time was that it was available on the Visual Studio Marketplace, where as the RLS team extension had to be manually installed via git.
I think one of reasons why Kalita released his fork into the Visual Studio Marketplace, was that the first Rust extension
It will be interesting two see how the two active extensions progress.
If you want a proper whistle stop tour of RLS I recommend you pop over to @nrc blog as he’s done a thorough job of it in this post.
Debugging
I’m ashamed to admit that I still find setting up debugging Rust a bit of a black art if you’re not using gdb. However thanks to the LLDB Debugger extension it’s become a little bit easier.
The only bit that caught me out was the launch.json boiler plate code (see below for a sample), specifically what would be the correct value for program key. This is the path to your debug binary.
So if the binary you wish to debug is called foo, your value for the program key would look like this:
note: I’ve omitted the rest of the json keys that don’t change for the sake of brevity.

If you wanted to keep things generic and only compile a binary that matches the cargo folder name, you could use ${workspaceRootFolderName} variable substitution.
If you’re interested in what other variables substitutions are available the Visual Studio Code Debugger guide has a handy list.
One last option to enable is sourceLanguages with the value of 'rust', this option enables visualisation of built-in types and standard library types i.e. you can peek into the contents of a Vec etc.
Rust Visual Studio Code Setup
Here’s a complete example of the launch.json for reference.

Rust Visual Studio Code Update
What’s your favourite parts of the new Rust extension? Did I miss anything notable with the LLDB extension? Please share!
